
Xu hướng cần thiết khi tối ưu hoá hình ảnh trên website
Hình ảnh luôn là một phần rất quan trọng đối với website. Thậm chí, đối với nhiều trang, hình ảnh đẹp, đặc sắc còn là yếu tố tăng tính cạnh tranh cho trang. Tuy nhiên, hình ảnh cũng có thể gây ảnh hưởng đến trải nghiệm người dùng nếu không được tối ưu hóa hoặc phân phối đúng cách.
Kể từ khi Google ra mắt WebP để giải quyết cho vấn đề trên đến nay cũng đã được một thập kỷ, càng ngày càng có nhiều trình duyệt, thiết bị và phần mềm hỗ trợ tính năng này, do đó, xu hướng sử dụng WebP của các nhà thiết kế website.
Nếu sử dụng PageSpeed Insights thường xuyên, các định dạng hình ảnh truyền thống như JPG, PNG và thậm chí là GIF thường bị đánh giá về hiệu suất. Ngay cả khi thay đổi kích thước hình ảnh theo thông số chính xác của website và thực hiện nén, thì dung lượng của quá nhiều hình ảnh vẫn ảnh hưởng đến hiệu suất và tiêu thụ nhiều băng thông. Thêm vào đó, tất cả những thay đổi này đều có thể dẫn đến việc giảm chất lượng hình ảnh cuối cùng.
Các chuyên gia cho rằng, hình ảnh là một thành phần quan trọng đối với website, việc tối ưu hình ảnh là không thể bỏ qua. Khi tạo ra định dạng hình ảnh thế hệ mới với tên gọi WebP, Google đã hướng đến việc cải thiện vấn đề này. Trong các đánh giá từ PageSpeed Insights, Google cũng khuyên người dùng nên sử dụng WebP và các định dạng ảnh mới khác để giảm kích thước hình ảnh tối ưu mà vẫn giữ được chất lượng ban đầu.
Sự khác biệt lớn của định dạng ảnh WebP mới
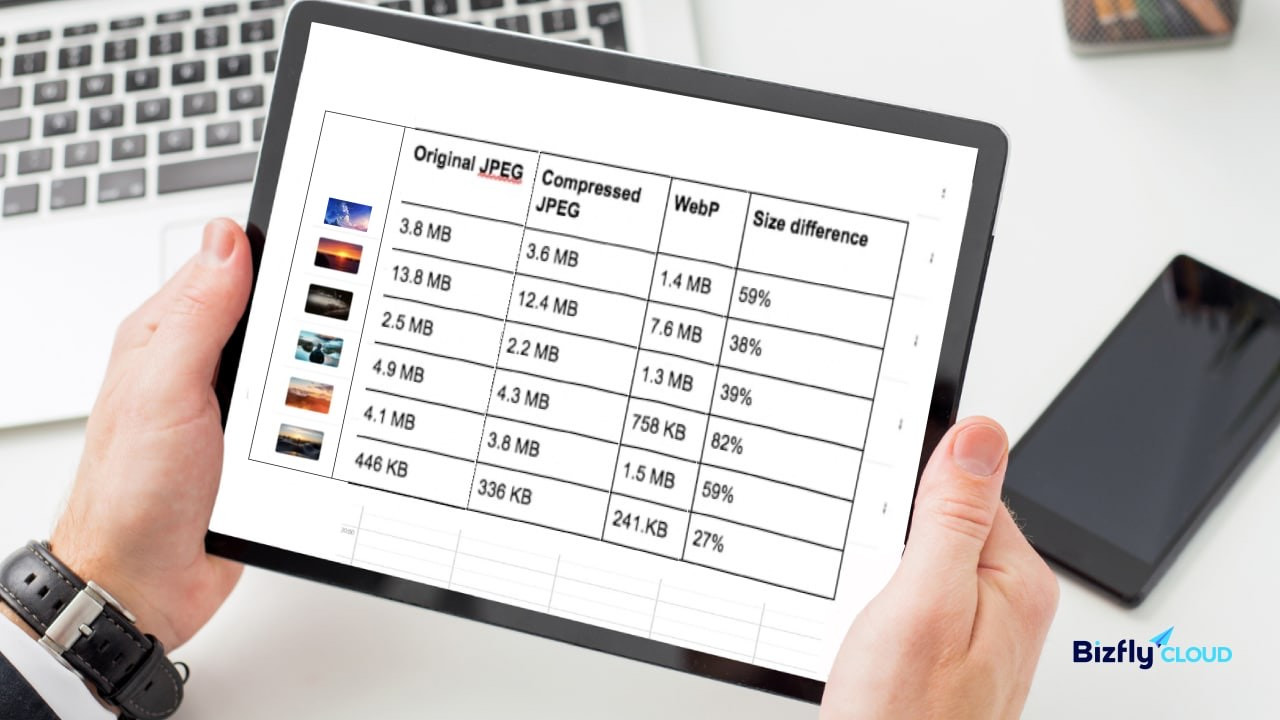
Đối với các định dạng cũ, nén ảnh luôn đi kèm sự đánh đổi, nén ảnh JPG dẫn đến giảm độ rõ nét và độ mịn của hình ảnh, và khi đã áp dụng nén thì không thể đảo ngược. Trong khi WebP thực hiện điều chỉnh chính xác hơn các pixel trong hình ảnh để phù hợp với kích thước mới thay vì loại bỏ bớt các pixel như kiểu nén cũ.

Google ước tính, trung bình các tệp WebP nhỏ hơn từ 25 - 34% so với các tệp JPG ở cùng chất lượng, còn với định dạng PNG là nhỏ hơn khoảng 26% ở cùng chất lượng, trong khi đó, mức giảm trung bình với ảnh GIF ước tính là khoảng 64% so với kích thước ban đầu khi sử dụng nén lossy và 19% nếu nén lossless.
Những ưu điểm, lợi thế của WebP là không thể bàn cãi. Với việc giảm dung lượng ảnh đáng kể so với các định dạng truyền thống, lượng băng thông tiêu thụ và dung lượng truyền tải qua Internet cũng giảm xuống, giúp giảm chi phí tổng thể khi vận hành website. Đối với các đơn vị sở hữu nhiều trang website cùng lúc, điều này sẽ có lợi hơn nhiều. Giảm dung lượng ảnh còn giúp cải thiện tốc độ của website đáng kể.
Tuy nhiên, WebP cũng tồn tại một vài giới hạn khiến cho việc lựa chọn định dạng này làm mặc định khi phát triển web có 1 số hạn chế nhất định. Khi lần đầu tiên phát hành, WebP chỉ được các trình duyệt và thiết bị của Google hỗ trợ. Theo thời gian, một số các nền tảng đã bắt đầu cung cấp hỗ trợ cho hình ảnh WebP. Như vậy, WebP vẫn chưa được hỗ trợ hoàn toàn, và việc sử dụng định dạng hình ảnh này theo mặc định có thể gặp sự cố.
Giải pháp tiết kiệm chi phí và tăng tốc độ tối ưu với WebP
Một DN cung cấp phần mềm và ứng dụng có tiếng trên thị trường hiện nay sở hữu một loạt trang web cung cấp các thiết kế landing page tới khách hàng, cần thực hiện tối ưu ảnh trên từng trang landing page để kiểm soát chi phí nhưng vẫn giữ nguyên chất lượng hình ảnh và tốc độ load trang tối ưu. Bài toán đặt ra là cần chuyển toàn bộ định dạng ảnh hiện có sang WebP để đáp ứng yêu cầu.

DN này đã áp dụng Bizfly CDN để tự động chuyển đổi ảnh sang định dạng WebP cho toàn bộ các trang landing page, điều này đã giúp DN giảm dung lượng dữ liệu ảnh lên tới 70%. Dung lượng ảnh giảm nhưng vẫn đảm bảo chất lượng hiển thị, giúp giảm thời gian truyền tải file về trình duyệt, đồng thời giảm chi phí truyền tải dữ liệu cho DN.
Anh Tiến - Giám đốc DN nói trên cho biết, chi phí ước tính giảm 30% so với trước đây. Ngoài ra, giảm dung lượng ảnh theo khuyến cáo của Google Page Speed cũng góp phần tăng điểm đánh giá của Google, giúp cải thiện SEO cho website.
Bizfly CDN - Content Delivery Network - mạng phân phối nội dung do Bizfly Cloud phát triển hiện đang hỗ trợ tính năng tối ưu ảnh WebP tại Việt Nam. Không chỉ cung cấp tính năng tiện ích này, Bizfly CDN cũng sở hữu nhiều ưu điểm giúp tốc độ và hiệu suất website luôn tối ưu trong mọi điều kiện như: tự động phát hiện và điều hướng đường truyền nhanh, đảm bảo truyền dữ liệu luôn nhanh bất kể nhà mạng nào, người dùng sử dụng ở bất kỳ vị trí nào, bất kỳ thời gian nào; cache/lưu dữ liệu tại các máy chủ CDN giúp giảm thiểu ảnh hưởng từ tấn công DDoS website phổ biến, tính năng tùy chỉnh theo các điều kiện cho trước - Rule Engine - cài đặt điều kiện (ví dụ: các giao thức truy cập là HTTP sẽ đều được chuyển hướng sang HTTPS), tích hợp Bizfly DNS để điều hướng truy cập theo IP, nhận dạng thiết bị để phân luồng truy cập đảm bảo người dùng luôn nhìn thấy nội dung tối ưu với thiết bị mà họ đang sử dụng…
Đăng ký để trải nghiệm miễn phí Bizfly CDN tới 30 ngày cùng nhiều ưu đãi hấp dẫn tại: https://bizflycloud.vn/cdn
Bích Đào


